Django App을 생성하고, Django Project의 등록 및 결과 확인
*자세한 설명 생략
▷ Django App 이란
- 특정한 기능을 수행하는 웹 애플리케이션
- Django Project는 여러 개의 Django App으로 구성
- Django App별로 모듈화 하여 유지보수 및 재사용
- Django App별로 Model, Template, View, URL 등을 독자적으로 가지고 있다.
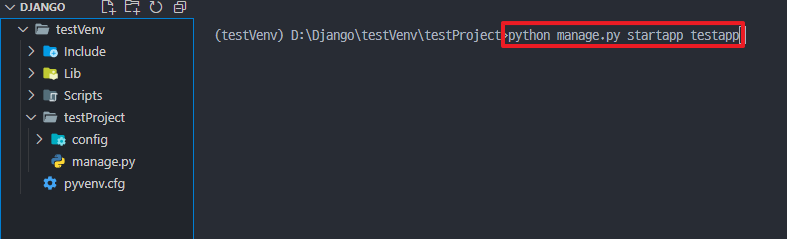
▷ Django App 생성
*python manage.py startapp app 명
💡python manage.py startapp testapp

▷ Django App 등록
*Project에서 App사용을 위한 매핑 필수

▷ 결과 확인
*결과 확인을 위해 간단한 코드 작성
*testapp > vuews.py : 간단한 응답 생성
from django.http import HttpResponse
def testapp_hello(request):
return HttpResponse("Hello World")*testapp > urls.py(생성) : testapp URL 설정
from django.urls import path
from . import views
app_name = 'testapp'
urlpatterns = [
path('', views.testapp_hello, name='testapp_hello'),
]*testProject > config > urls.py : App URL 설정 추가
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('testapp/', include('testapp.urls')),
]*서버 구동 및 확인
💡python manage.py runserver
▷ 참고
Django App 생성 방법 및 사용 예시 (How to Create an App in Django)
Django App 생성 방법 및 사용 예시 (How to Create an App in Django) Django App은 Django에서 사용하는 Python 패키지로, 보통의 Django 프로젝트는 여러개의 장고 앱으로 구성되어 있습니다. Django App은 모두 각각
jsikim1.tistory.com
▷ 관련 글
Django Project와 App 기본 구조
Django Project와 App 기본 구조 파악 *자세한 설명 생략 ▷ Django Project와 App 기본 구조 *Django Project 생성 시 명칭을 config로 하고, 생성 후 프로젝트 루트 디렉터리 명 변경하는 것을 추천 *프로젝트 최
coding-today.tistory.com
VSCode Django Project 생성 방법
Visual Studio Code에서 Django Project 생성 방법과 서버 구동 및 확인 *자세한 설명 생략 ▷ 요약 💡python -m venv testVenv 💡cd testVenv/Scripts 💡activate.bat 💡pip install django 💡django-admin startproject testProject 💡
coding-today.tistory.com
'▶ Back-End > Python' 카테고리의 다른 글
| Django 기초 예제 - 게시판(쓰기) (2) | 2024.02.15 |
|---|---|
| Django 관리자 생성 방법 (0) | 2024.02.15 |
| Django Project와 App 기본 구조 (0) | 2024.02.14 |
| VSCode Django Project 생성 방법 (0) | 2024.02.13 |
| Python 설치 방법 (0) | 2024.02.13 |



댓글